- Fejl 1 - Manglende noindex på dårlige sider
- Fejl 2 - Manglende page title og meta description
- Fejl 3 - Manglende optimering af billeder
Mit navn er Emil Lykkeskov, og til daglig arbejder jeg for det digitale bureau IMPACT, hvor vi blandt andet hjælper webshops med at skabe mere organisk trafik fra søgemaskinerne.
I dette indlæg fortæller jeg, om tre typiske SEO-fejl, som jeg oplever mange webshopejere begår – og jeg giver naturligvis også svarene på, hvordan du undgår fejlene.
Når du undgår de klassiske begynderfejl, er du bedre stillet overfor konkurrenterne, og du får mere af den eftertragtede ”gratis” trafik.
Fejl 1 - Manglende noindex på dårlige sider
En af de typiske fejl jeg støder på er, at der ikke at opsat noindex på duplikerede sider, tynde sider eller brugergenerede sider som fx en side med oversigt over søgeresultater.
Noindex er et stykke kode, som du placerer i din kode på udvalgte sider for at fortælle søgemaskinerne, at de ikke skal indeksere siden.
Noindex-tagget ser således ud: <meta name='robots' content='noindex,follow'>
Det kan måske virke underligt, at du skal fortælle søgemaskinerne, at du ikke vil have en side i index. Men du ønsker ikke, at dine websider af dårlig kvalitet bliver indekseret.
Det er der primært to grunde til.
For det første vil disse sider med lidt, dårlig eller ingen tekst ikke være konkurrencedygtige i søgeresultaterne og dermed ikke generere trafik til din side.
For det andet ser søgemaskinerne disse sider som værende af dårlig kvalitet. Det skader ikke blot de dårlige sider, men søgemaskinernes helhedsindtryk af din webshop.
Hvilken slags sider er disse?
Lad mig give dig tre eksempler, hvor du gør klogt i at opsætte noindex.
1. Indkøbskurven
Indkøbskurven er en klassiker i forhold til sider, der ikke skal indekseres.
Siden er unik for hver enkelt bruger, der besøger din webshop, og det giver ingen mening for nye besøgende at starte på den.
2. Søgeresultater
Sider med søgeresultater er et andet eksempel på landingssider, der ikke skal være indekseret.
Søgeresultaterne er brugergenerede, og der kan i princippet være uendeligt mange af dem, som er tynde landingssider, som heller ikke giver mening at lede dine brugere direkte ind på.
3. Oversigtssider
Det er også en dårlig ide at indeksere oversigtssider, som samler indhold fra andre steder på din webshop, fordi søgemaskinerne vil registrere det som duplikeret indhold, hvis ikke du sætter noindex op.
På mit website Mitophold.dk præsenterer jeg forskellige opholdssteder. Og her generes der en oversigt over de hoteller, jeg har på websitet.

Her har jeg opsat noindex, fordi store dele af tekstindholdet i oversigten anvendes på andre landingssider.
På din egen webshop kan disse oversigtssider eksempelvis opstå, hvis du har en oversigtside på din blog, hvor blogindlægget præsenteres i fuld længde.
Løsningen vil ofte være kun at vise et lille uddrag af blogindlægget på bloggens oversigtside. Men er dette ikke muligt, bør din sætte noindex på blogs oversigtsside.
Fejl 2 - Manglende page title og meta description
Page title og meta descriptions er helt grundlæggende parametre i søgemaskineoptimering.
Page title har direkte betydning for dine rangeringer i søgemaskinerne, imens meta description har indirekte betydning, fordi den kan forbedre din CTR (Click through rate) og derved dine placeringer i søgemaskinerne.
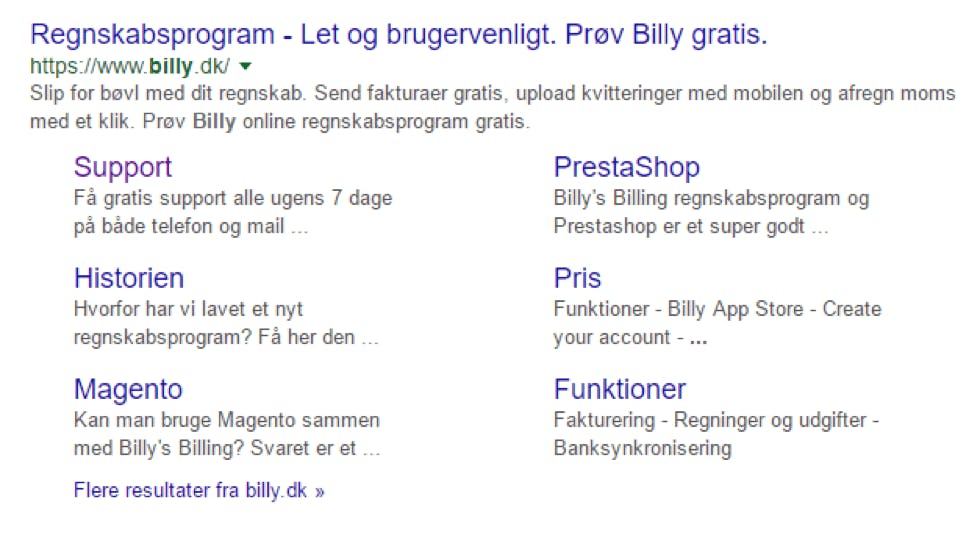
Lad mig give et eksempel fra Billy, hvor du kan se, hvordan page title og meta description ser ud i søgeresultaterne.

Page title er den, der hedder ”Regnskabsprogram – Let og brugervenligt. Prøv Billy gratis” Og meta description er den, der starter med ”Slip for bøvl med dit regnskab….”
De fejl jeg ofte ser folk lave er, at de:
- ikke har udfyldt page title og meta description
- ikke udnytter den fulde længde teksterne kan have
- bruger irrelevante termer
- bruger samme page title og meta description på flere sider
Har du tilmeldt dit website til Googles Webmaster Tools, kan du også se mange af disse fejl ved at gå ind under menupunktet ”udseende i søgeresultater” > ”HTML-forbedringer”. Er du ikke allerede tilmeldt Googles Webmaster Tools, så er det med at få det gjort i en fart – det er gratis.
Best pratice
For at du kan komme videre med at forbedre page titles og descriptions, får du her lidt best pratice på området.
Generelt gælder det for både page titles og meta descriptions, at hvis de er for korte kan søgemaskinerne vælge at vise andet indhold, og er de for lange bliver de kortet af.
Optimering af page titles
- Skal være maksimalt 512 pixels – hold dig gerne til 50-60 tegn
- Skal være sigende for dit indhold på din landingsside
- Skal indeholde primært + sekundære søgeord
- Skal give de søgende en grund til at klikke ind på dit website
- Skal være unik (må ikke gå igen på andre af dine landingssider)
Optimering af meta descriptions
- Skal være et sted mellem 140-155 tegn
- Skal være sigende for, hvilket indhold der møder den søgende på landingssiden på dit website
- Skal få den besøgende til at klikke sig ind på dit website
- Skal være unik
Fejl 3 - Manglende optimering af billeder
Når vi snakker optimering af dine billeder i forhold til søgemaskineoptimering skal du være opmærksom på:
- Alt-tag
- Filnavn
- Billedstørrelse
Lad mig forklare dem en efter en.
Alt-tag
Alt-tag er en stump kode, som fortæller søgemaskinerne, hvad dit billede forestiller.
Eftersom søgemaskinerne ikke kan se, hvad dit billede forestiller, er det din opgave at fortælle dem det, hvis du ønsker flere besøgende - og hvem gør ikke det?
Det handler kort sagt om at give alle dine billeder et retvisende alt-tag, hvor du samtidig tænker en smule over, hvad potentielle kunder søger efter. Eksempelvis vil det være oplagt at inddrage mærke + beskrivelse, såfremt billedet forstiller en kendt mærkevare.
Alt-tagget ser således ud:
alt="DIN BESKRIVELSE"
DIN BESKRIVELSE erstattes med beskrivelsen af, hvad billedet forestiller.
Filnavn
Navnet du giver dine billeder har ligesom alt-tagget betydning for, om du får dine billeder fremhævet i søgemaskinerne og derved får flere besøgende.
Dit filnavn er det navn, du har gemt dit billede under. Du kan med fordel kalde dit billede det samme som dets alt-tag.
Husk at omskrive mellemrum til bindestreg.
Vigtigst af alt er, at du undgår tal og tegn og erstatter dem med meningsfulde ord, som siger noget om indholdet af dine billeder.
Billedstørrelse
Søgemaskinerne er i løbet af den senere tid begyndt at sætte mere fokus på hastighedsoptimering, som er lig med en god brugeroplevelse.
En vigtig faktor i forhold til hastighedsoptimering af din webshop, handler om at dine billeders størrelse ikke er for store. Mange leverandørfotos eller egne fotos er som standard i en høj opløsning, hvorved billederne nemt fylder 3-6 MB. Ulempen ved disse højopløsningsbilleder er, at de sløver dit website, hvilket forringer dine muligheder for at konkurrere i søgemaskinerne.
Heldigvis kan langt de fleste billeder reduceres til, at fylde 50-200 KB, uden at det menneskelige øje kan se forskel på billedet, når det ikke er større, end det er på de fleste webshops.
En god måde at tjekke dine billeders størrelse på er ved at indtaste forskellige URL’er, hvor du har billeder på siden i toolet Pingdom.
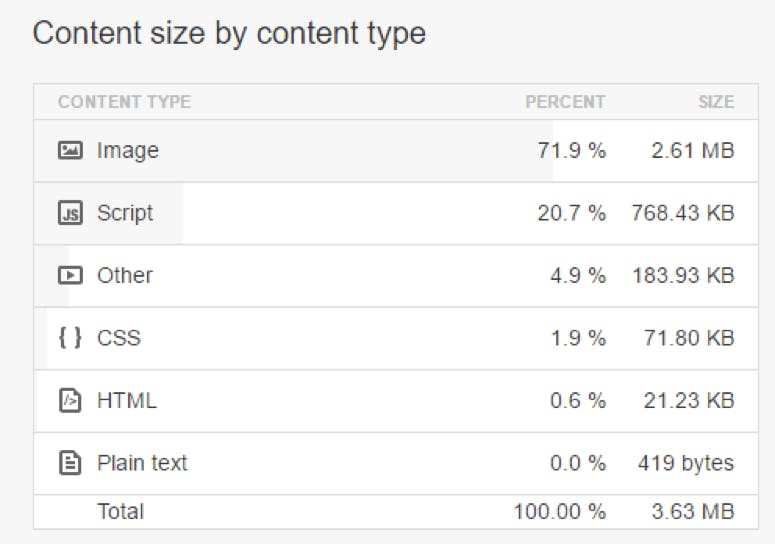
Scroller du en smule ned på siden, efter du har kørt testen, kan du se en boks i stilen med denne:

Her kan du se, hvor meget dine billeder fylder på den indtastede URL.
Herefter kan du minimere dine billeders størrelse igennem diverse fotoredigeringsprogrammer (Photoshop, GIMP eller lignende). Derudover har flere webshopsystemer også indbyggede moduller, som kan optimere billeder.
Jeg håber, at indlægget her kan hjælpe dig godt på vej med dit SEO-arbejde.
